Context
WorksHub is a tech hiring platform aiming to connect developers with growing businesses. There are two core groups of people who use the product: job seekers and hiring company managers. Today I'll tell how we approached improving the experience of job seekers.
Why we needed a redesign
Based on user feedback and usability audit, we saw a number of UX issues with the job search process: the behaviour of filters was sometimes unpredictable and imprecise, there were a lot of UX flaws and a lot of unnecessary cognitive load for users during the process.
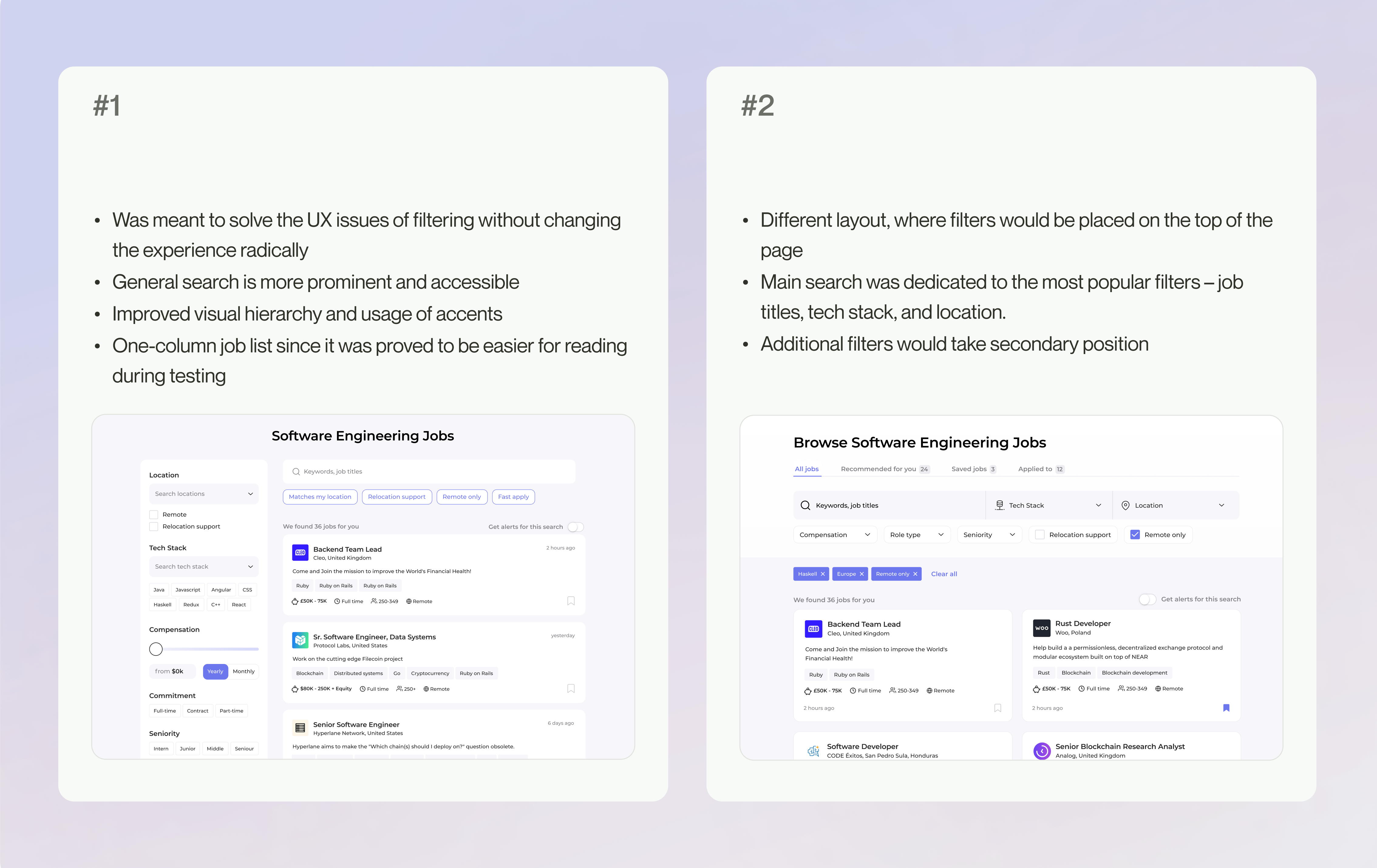
Process
Together with the Product Manager we spent some time trying to understand how users search for jobs on our website. There’re multiple ways to do that. We looked in the analytics and visualised user flows “as is” and “to be”. The last one was later updated multiple times